WordPress 웹사이트에서 왜 Site Kit를 사용해야 할까요? Site Kit로 뭐하는 건데요? 란 질문이 생기면 아래를 따라가면 알게됩니다.
Site Kit는 사람들이 사이트를 찾고 사용하는 방법에 대한 통찰력을 제공하는 Google의 공식 WordPress 플러그인입니다.
Site Kit를 사용하면 주요 Google 제품들(Google Search Console, AdSense, Analytics, PageSpeed Insights)을 쉽게 설정하고 구성하여 웹을 사용한 성공적인 비즈니스 특히 구글 애드센스 관리 방법에 대한 권위 있는 최신 조언을 얻을 수 있습니다.
도대체 이게 뭔 말인가? 궁금하실텐데... 간단히 말해서 우리가 운영하는 WordPress 웹사이트에서 구글이 제공하는 서비스를 쉽게 설정하고 확인할 수 있게 해줍니다.
오늘은 이 Google Site Kit Plugin 설치와 활용에 대한 설명을 아주 쉽게 진행하려고합니다.
Site Kit에는 다음과 같은 Google 제품을 원활하고 유연하게 사용할 수 있는 강력한 기능이 포함되어 있습니다.
| Search Console | Analytics | PageSpeed Insights | AdSense |
| 운영하는 WP사이트의 Google 검색 트래픽 및 성능 측정을 측정한다. | 사용자가 사이트를 찾고 사용하고 참여하는 방법을 알려준다. | 사이트를 분석하고 더 빠르게 만드는 방법을 제안한다. | 온라인 콘텐츠에서 광고를 붙여수익을 창출하도록 도와준다. |
Site Kit는 이런 사람에게 매우 유용합니다.
-워드프레스 웹사이트로 만든 웹사이트를 운영하는사이트 소유자나 운영자
-워드프레스 웹사이트를 만들어 고객에게 웹사이트를 제작해주는 개발자나 에이전시
-워드프레스 웹사이트에 플러그인 제공자 혹은 호스팅 제공업자
간단한 3단계 설정
운영중인 워드프레스 웹사이트 내에서 설치
실제 설치 과정을 스크린샷 그림 예시를 통해 설명하는 것이 초보자의 이해를 도울 것이라 생각합니다.
운영 워드프레스 웹사이트(예시 사이트) : https://bit.koida.tech
관리자 모드로 로그인한다 : https://www.bit.koida.tech/wp-login.php
(1) Plugins > Add New 선택합니다.
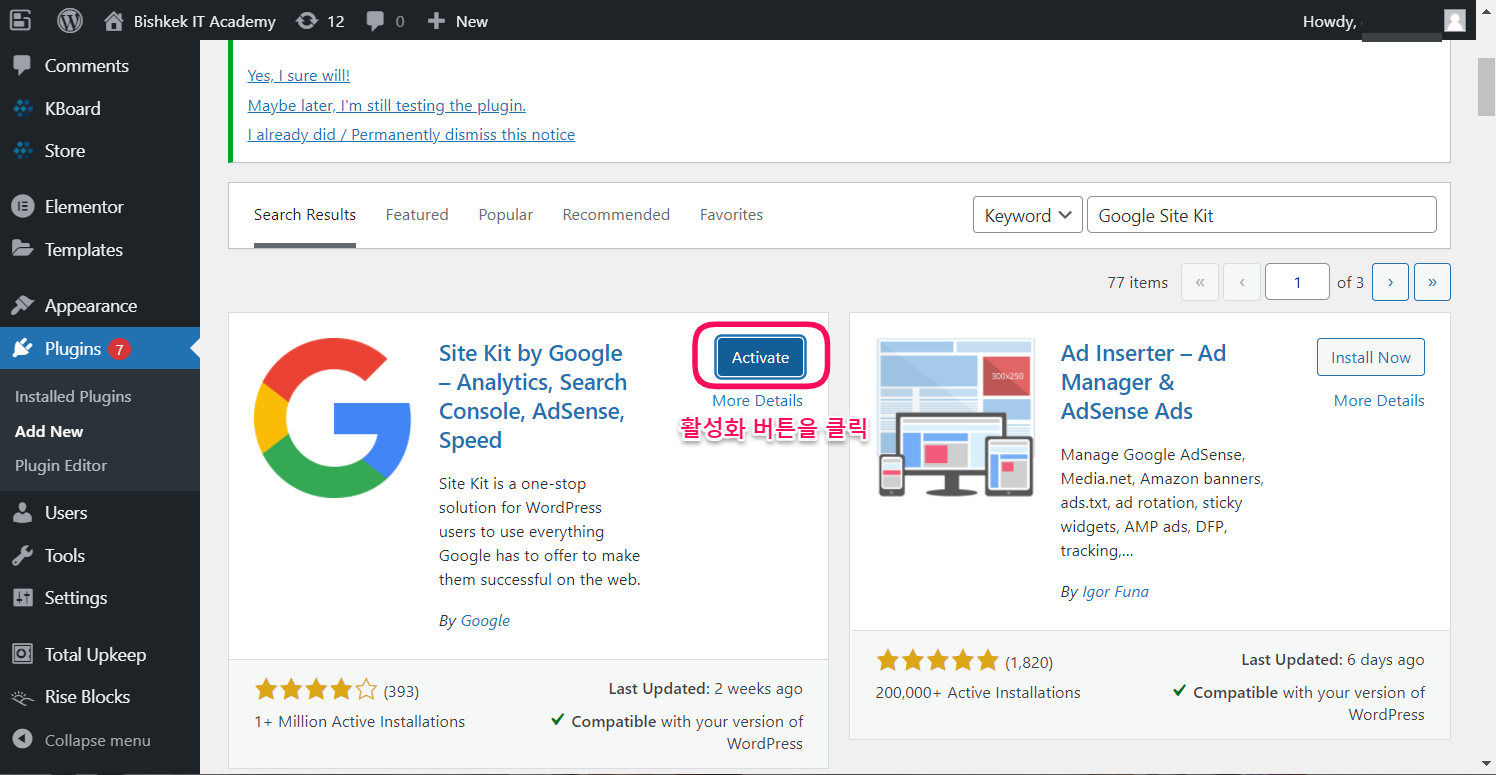
(2) 검색창에서 Google Site Kit를 검색합니다.
(3) Site Kit by Google 플러그인을 설치하고 활성화합니다.

설치가 끝나면 Install Now 버튼이 Activate 버튼으로 아래 그림과같이 바뀐다. Activate 버튼을 클릭하여 활성화시킨다.

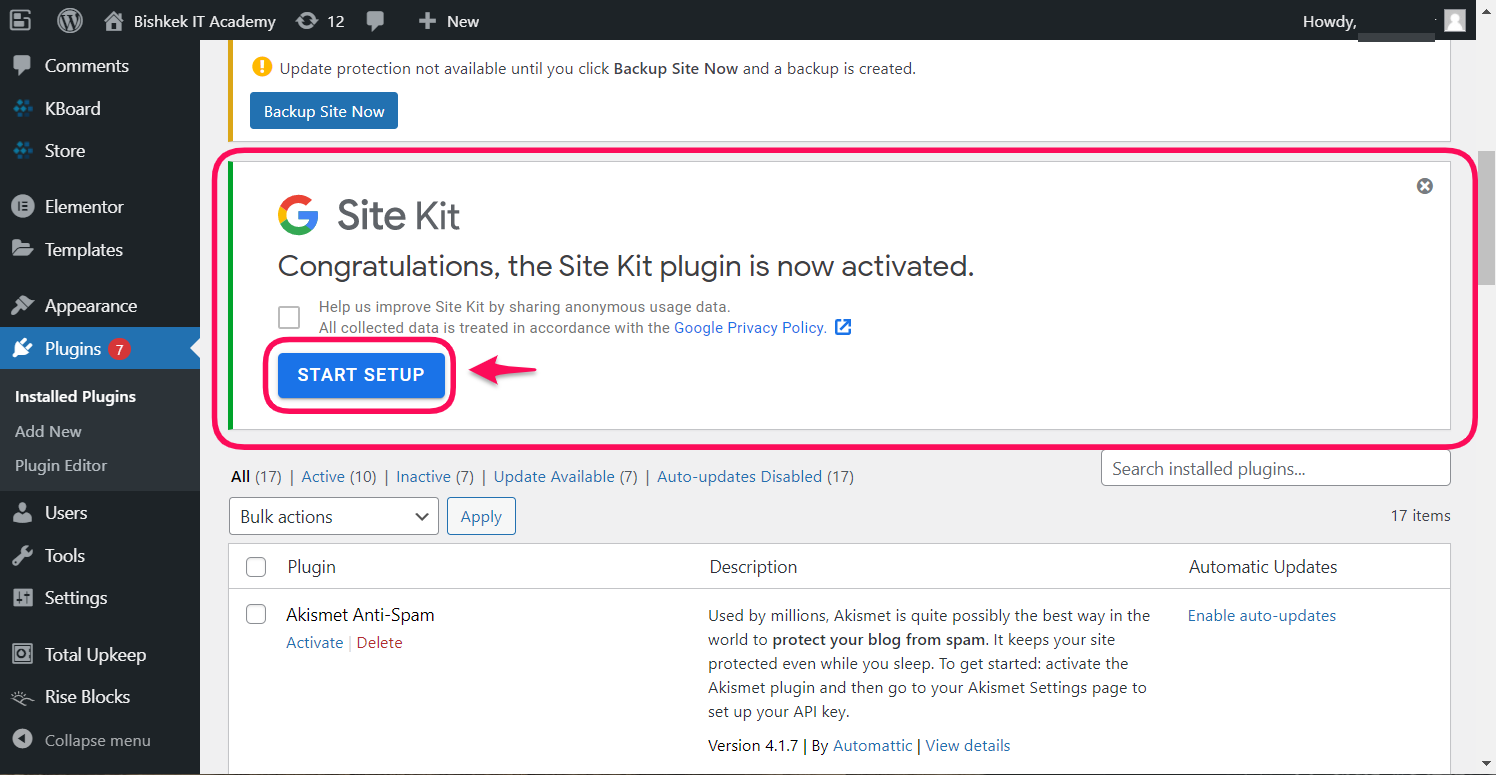
활성화 버튼을 해서 설치한 plugin이 활성화되면 밑으로 내려가면 G Site Kit란 카드가 아래 그림과 같이 만들어진 것을 확인할 수 있다. 여기서 START SETUP 버튼을 눌러 G Site Kit 메뉴를 엽니다.

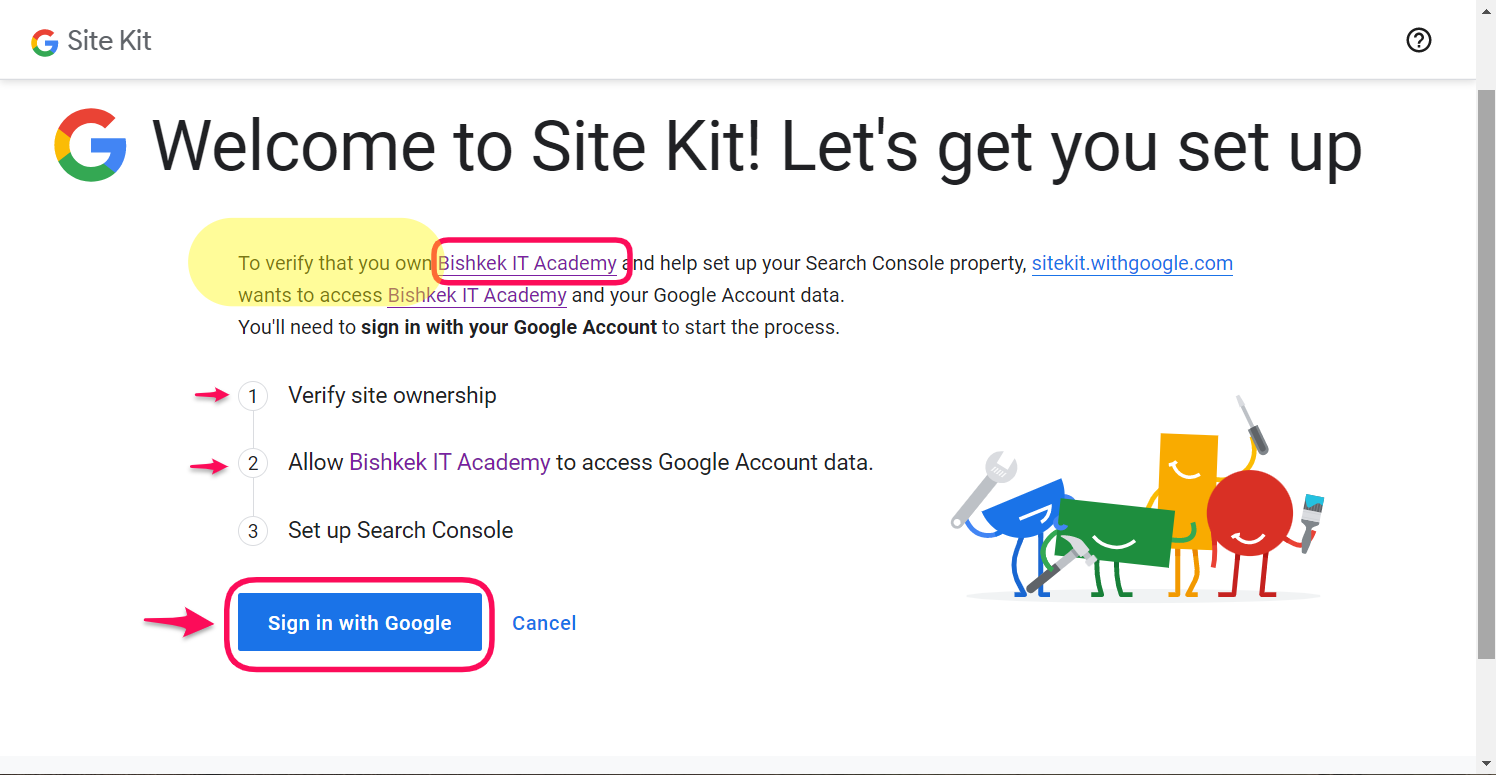
START SETUP 버튼을 클릭하면 Welcome to Site Kit! 사이트로 이동되어 지금 G SIte Kit plugin이 설치된 운영 워드프레스 사이트 (우리의 경우 Bishkek IT Academy --> https://bit.koida.tech ) 소유자가 누군지를 설정해야하고 연동시키려는 Google 계정에서 데이터 접근 허락을 허용해야한다.

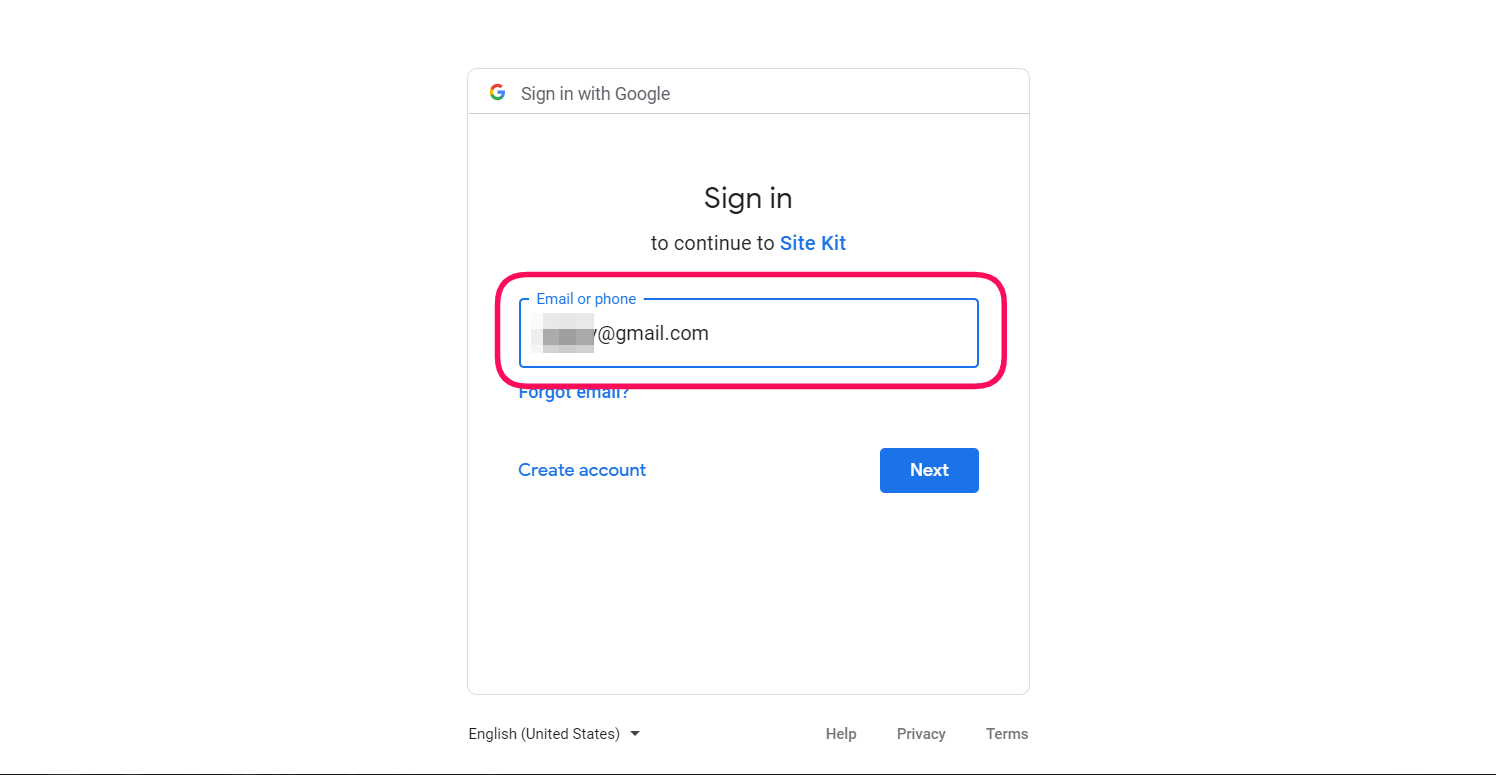
(4) Site Kit를 Google 계정에 연결합니다. WordPress 관리자가 여러 명인 경우 플러그인에 액세스하려면 각 관리자가 자신의 Google 계정을 연결해야 합니다. Next 버튼을 누른다.

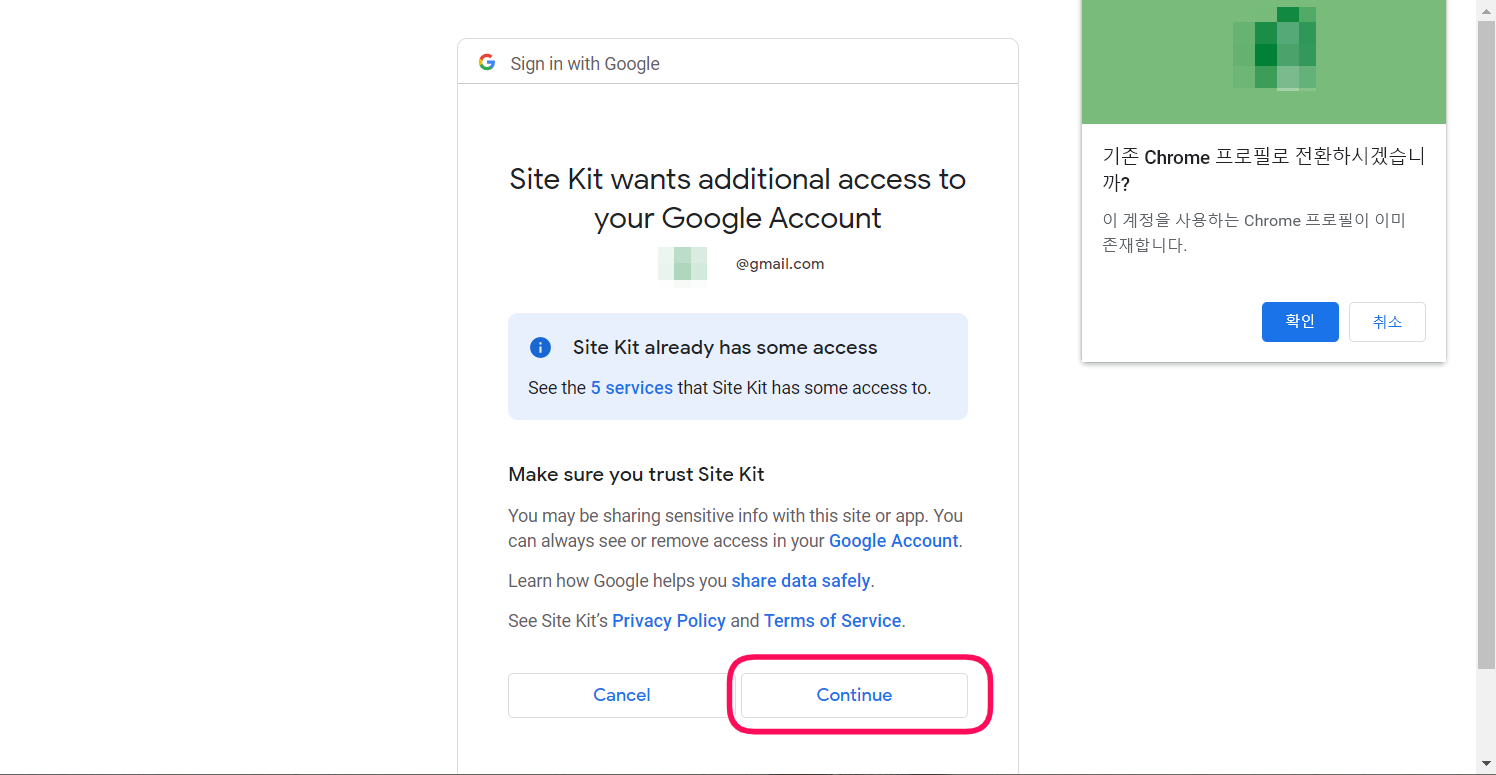
나타나는 다음 화면에서 Continue 버튼을 클릭한다.

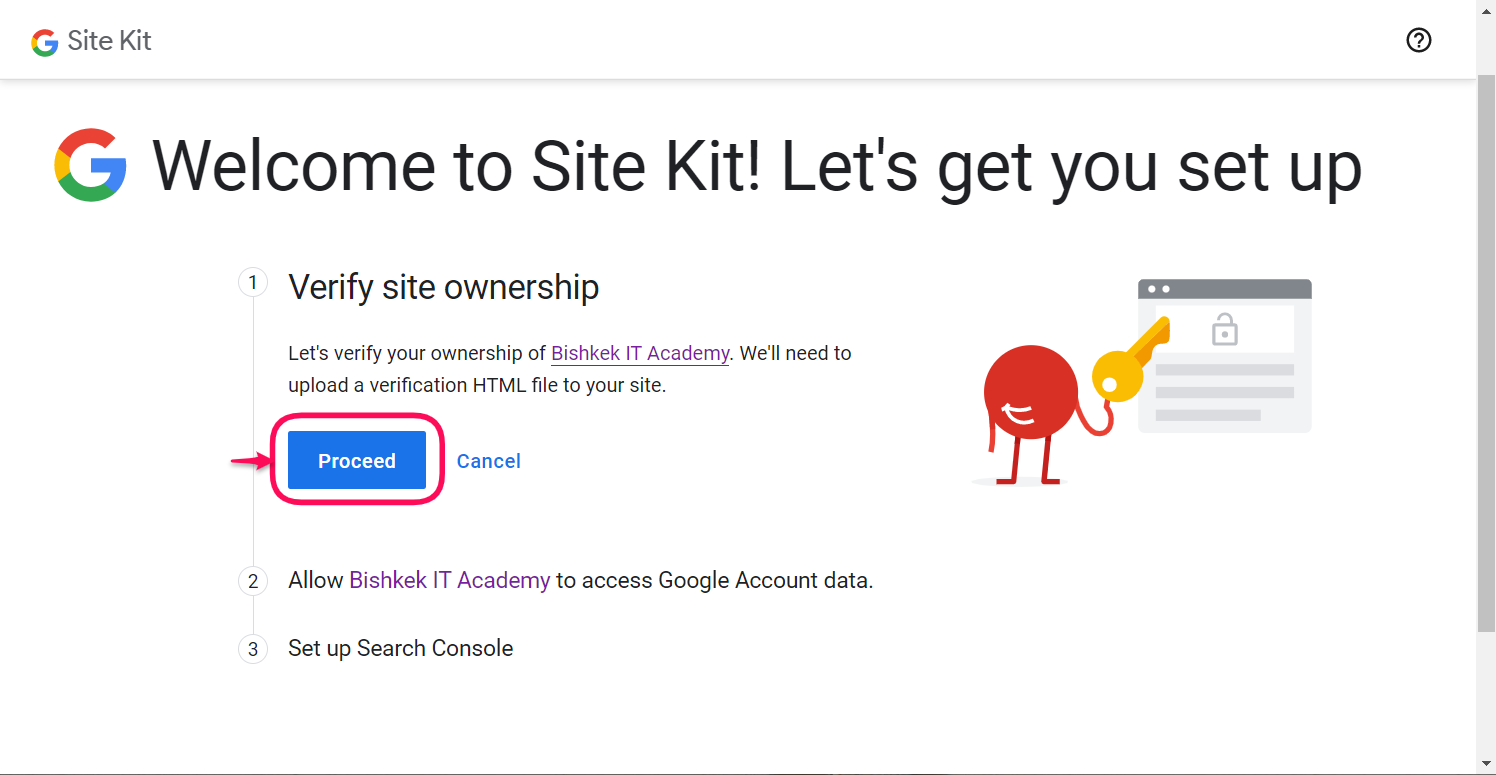
Continue 버튼을 누르면 아래 화면이 나타는데 여기서는 Bishkek IT Academy 웹사이트의 소유자임을 확인하는 단계로 넘어간다. Proceed 버튼을 클릭한다.

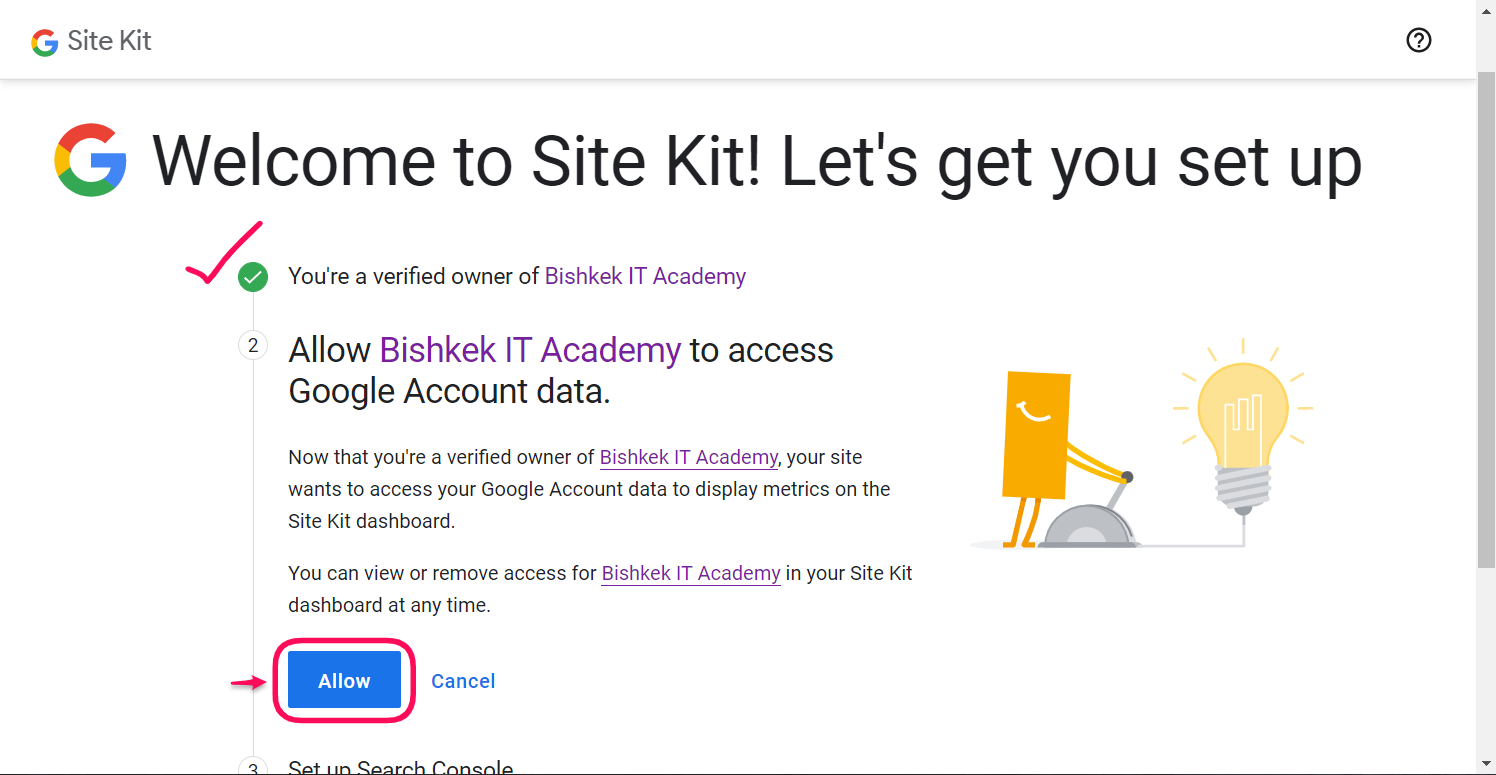
Proceed 버튼을 누르면 아래 화면이 나타나는데 여기서 Allow 버튼을 클릭한다.

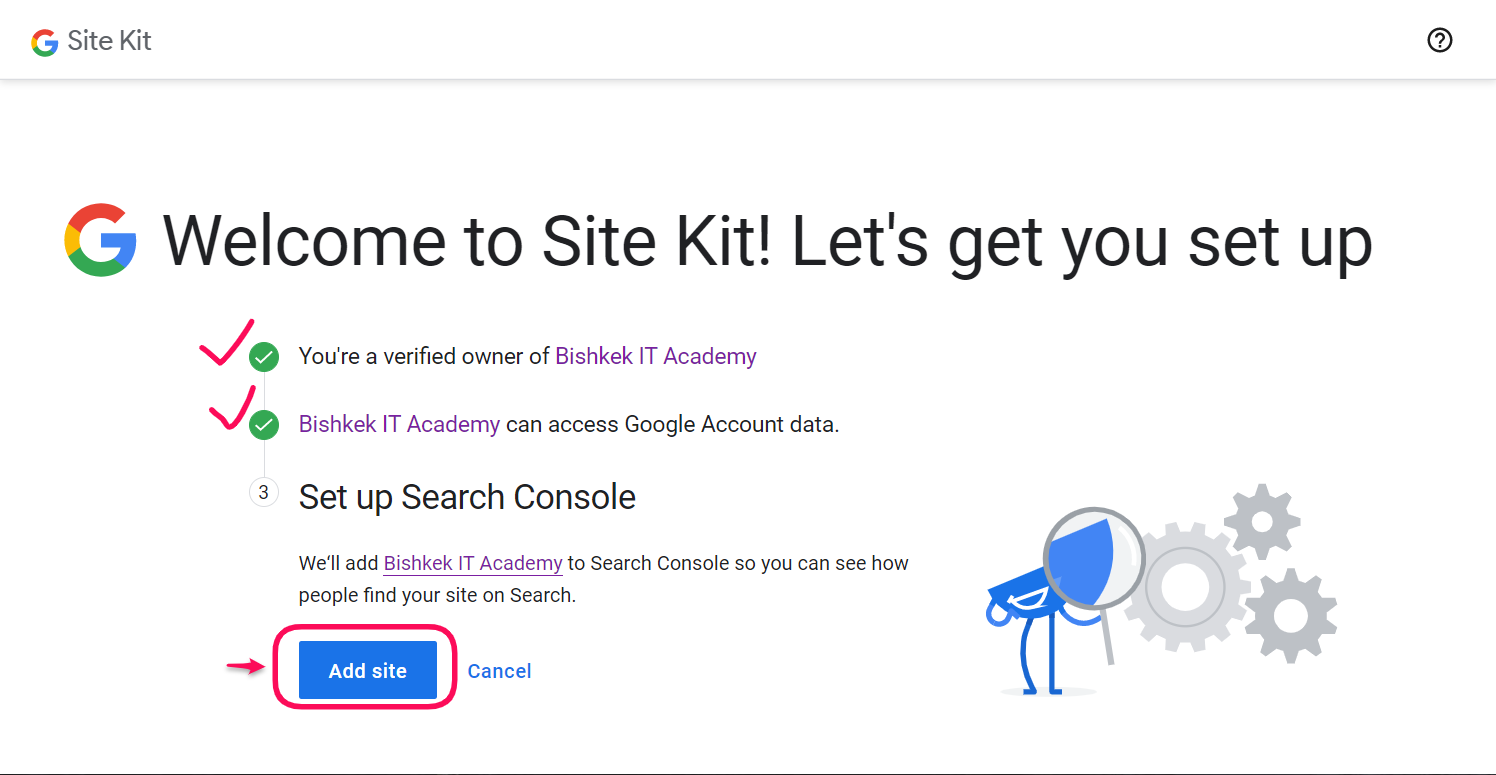
Allow 버튼을 누르면 아래 화면이 나타나는데 여기서 지금 운영하는 Bishkek IT Academy (실제 URL은 https://bit.koida.tech )를 Google Search Console에서 데이터 접근이 가능하도록 사이트를 추가시킨다.

마지막으로 Add site 버튼을 누르면 위에서 언급한 https://bit.koida.tech 사이트가 Search Console 서비스에 추가되어 연결된다.

이상의 모든 과정이 성공적으로 마쳐지면 이제 WordPress 관리자 로그인 사이트 (대시보드)에 가보면 아래 그림처럼 SIGN IN WITH GOOGLE 버튼을 눌러 다시한번 Site Kit 설정과정이 반복된다.

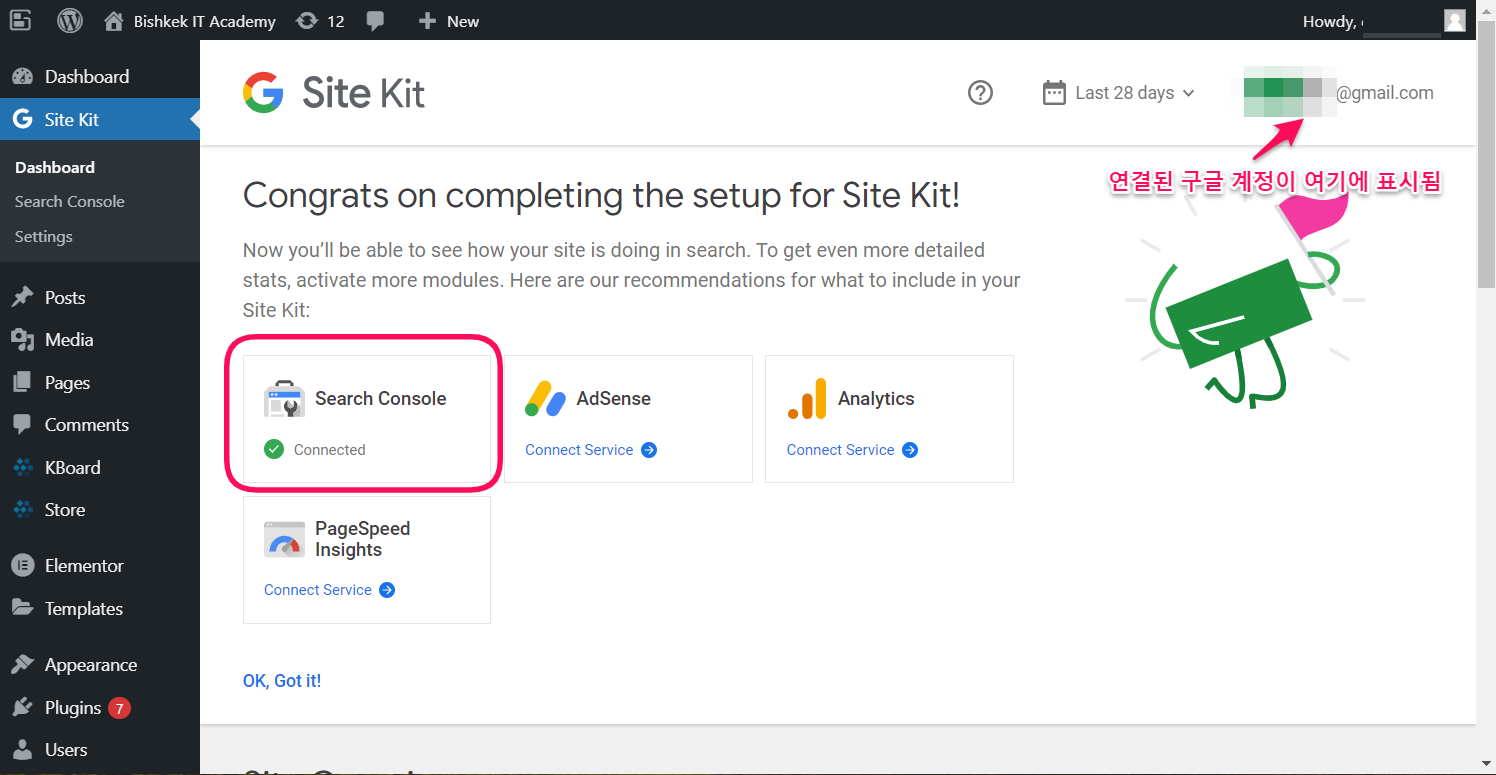
모든 설정 과정이 끝나고 아래 화면이 나타나면 운영하는 WordPress 웹사이트에 설치와 설정이 성공한 것이다. 서두에서 설명한 구글이 제공하는 여러 서비스 중 지금은 한개 즉 Search Console 서비스가 연결되었다고 녹색 체크 표시가 되어 있다. 이제 남은 작업은 AdSense 와 Analytics 서비스를 추가하여 연결시키는 것이다.

이제 AdSense 서비스를 연결하려면 Connect Service 를 클릭하여 추가 서비스 설치 과정으로 이동한다. 이 과정은 앞서 Search Console 서비스를 연결하는 설치과정과 거의 동일하다.

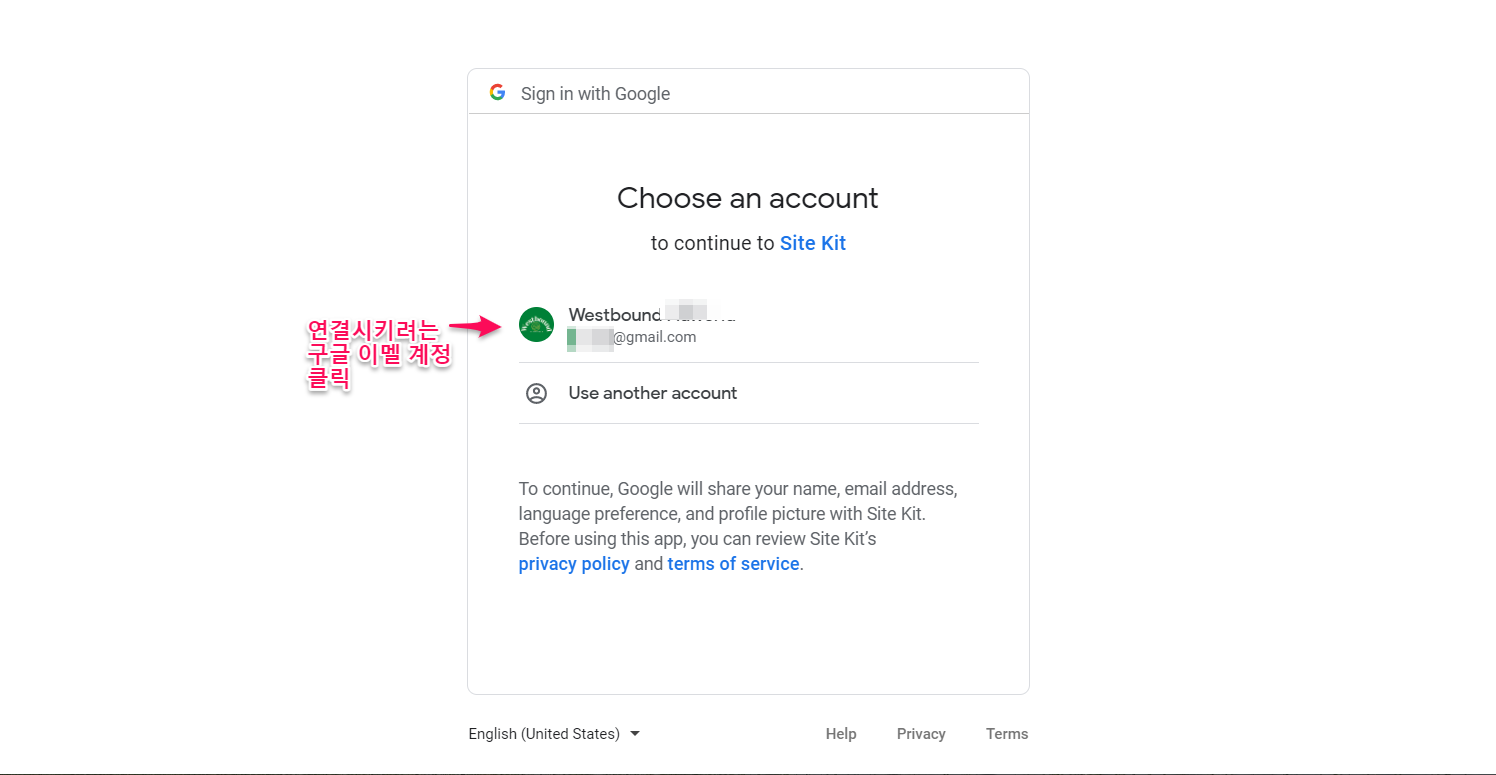
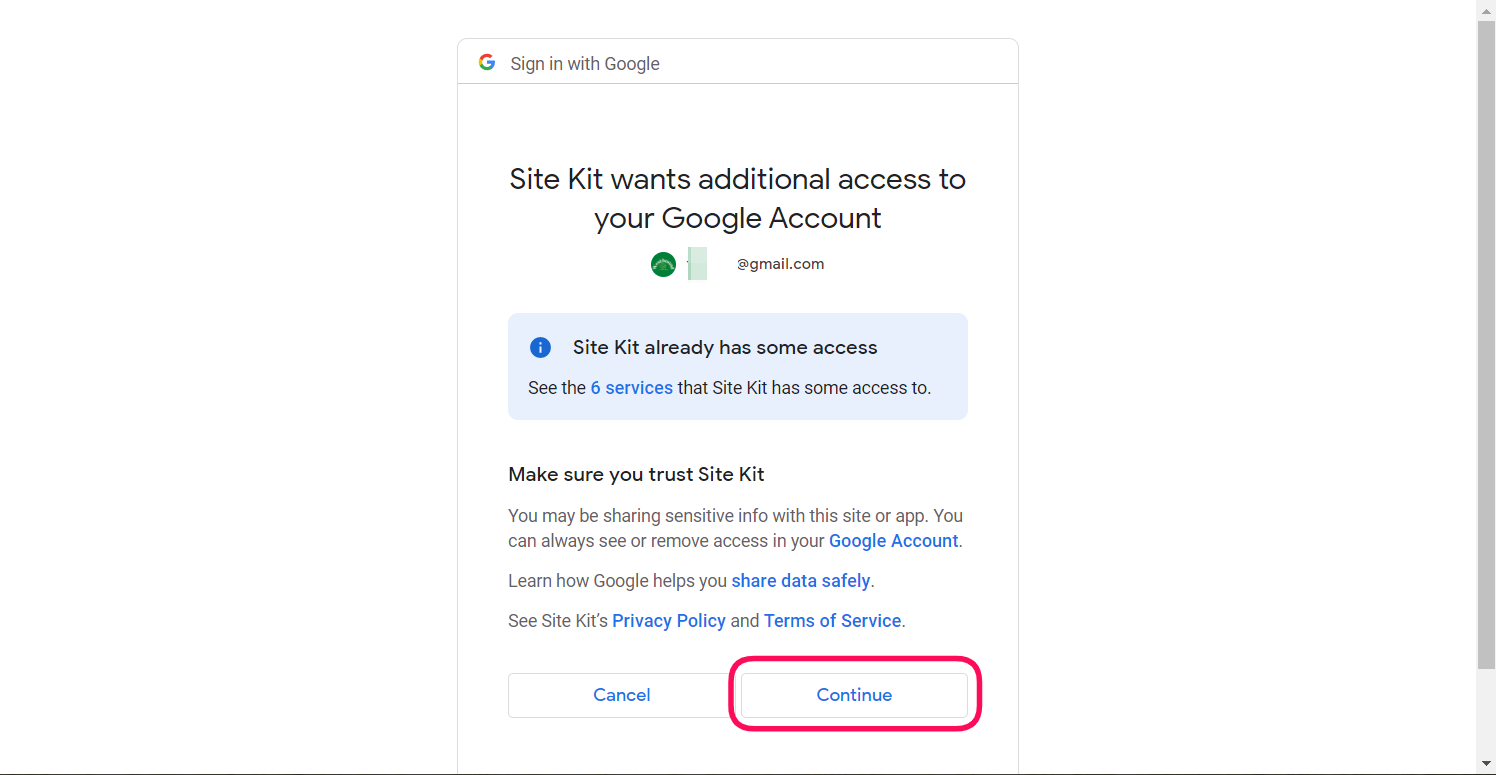
위 연결 계정를 클릭하면 아래 추가 서비스를 구글 연결계정이 접근 허용토록 하겠는가를 묻고 Continue 버튼을 눌러 계속 진행한다.

Continue 버튼을 누르면 Dashboard의 사이드 메뉴인 Site Kit로 되돌아오며, 여기서 CONTINUE 버튼을 눌러 계속 진행한다.

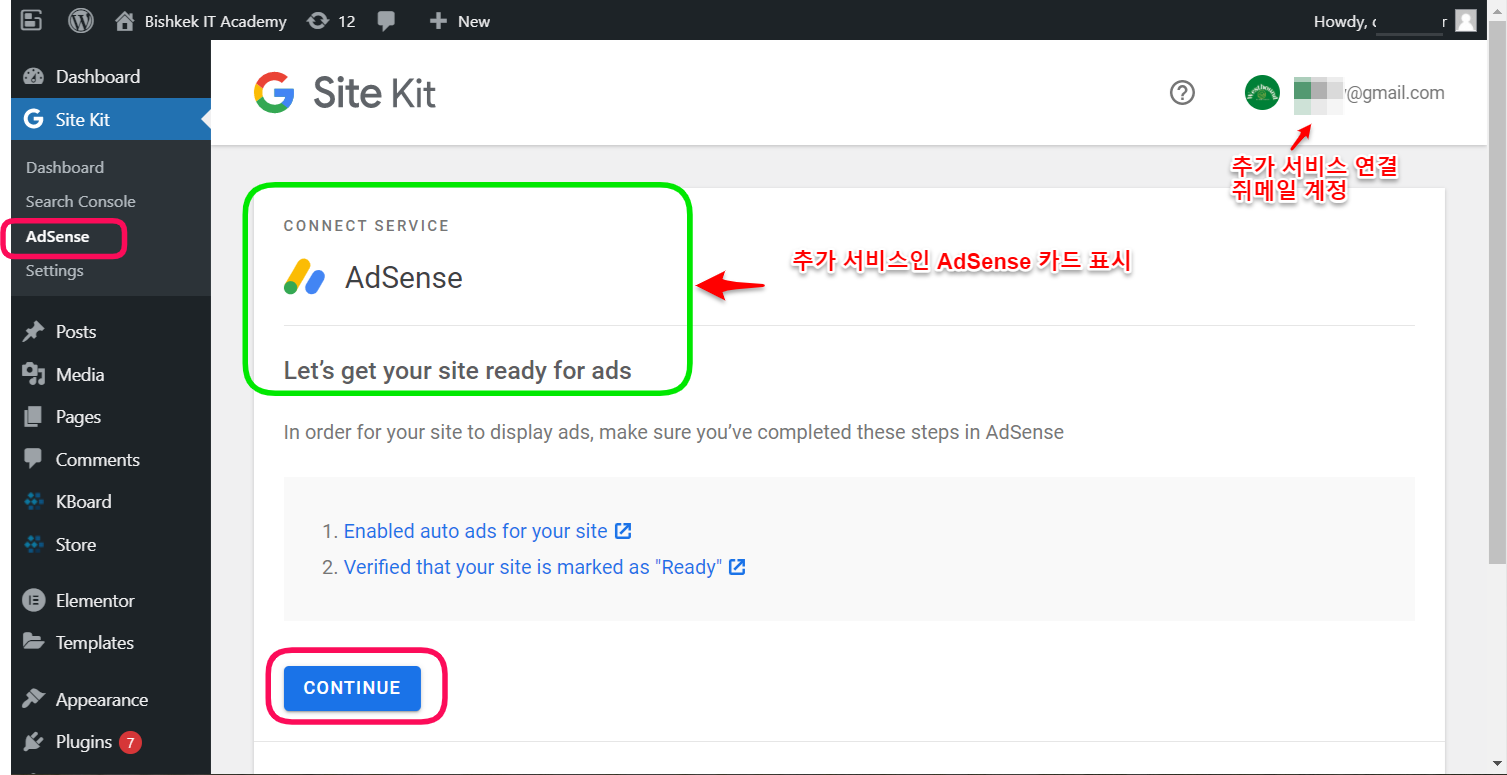
CONTINUE버튼을 눌러 계속 진행하면 추가 서비스인 AdSense 카드가 보이고 밑에 CONTINUE 버튼을 누르면 완료가 되는데 여기서 한가지 주의할 점이 있다
두가지 확인 사항이 나와 있다
- [x]Enabled auto ads for your site --- 자동 광고 설정이 활성화되어 있는지 묻는 것이다. 그러면 이것을 어디서 설정하지???
- [x]Verified that your site is narked as "Ready (준비됨)" --- 이 확인은 매우 중요하며 시간이 걸리는 작업이다.
주: 위 두가지 확인 과정은 별도의 아티클 작성이 필요합니다. 궁금하시다면 https://tecgyver.tistory.com의 웹사이트 Q&A메뉴를 방문하여 학습하시기 바랍니다.
위 두개의 확인을 위해서는 45도방향 화살표를 클릭하면 연결된 AdSense 계정으로 이동된다. 여기서 확인 가능하다.
위 두 확인 과정이 완성되고 난후 아래 그림의 CONTINUE 버튼을 눌러야한다!!!

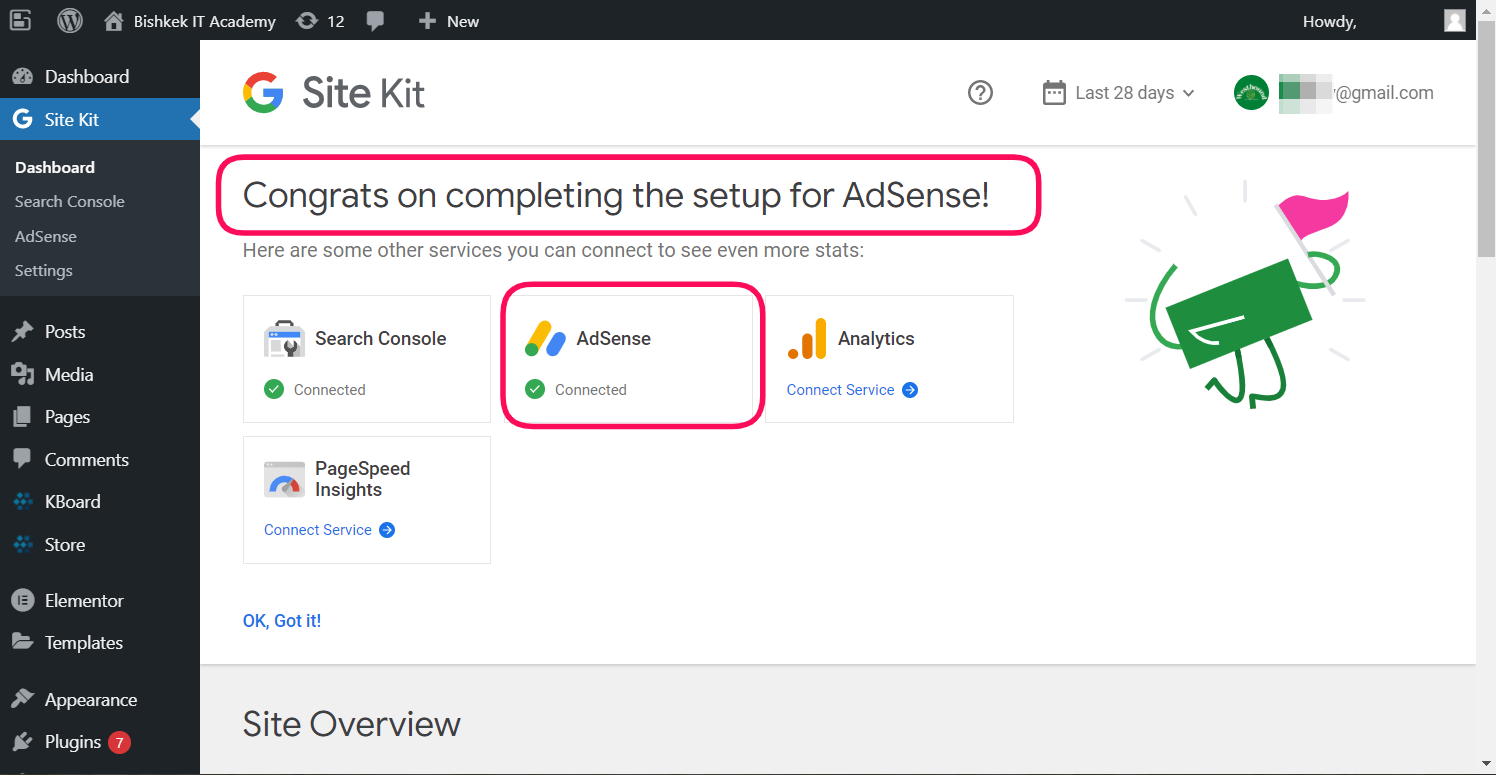
CONTINUE 버튼을 누르면 이제 AdSense 서비스가 Connected(연결됨)으로 초록 체크가 되어 있다.
아래 화면은 위 두가지 확인이 이루어지고 난후 나타난 화면이다. 이제 AdSense 서비스가 운영하는 워드프레스 웹사이트에 연결 성공한 것이다!!!

'웹사이트Q&A' 카테고리의 다른 글
| KBoard 커뮤니티 게시판 영문 워드프레스 호스팅 사이트에 상세 설치 안내 (0) | 2021.09.25 |
|---|---|
| XE3로 멋있는 웹 사이트 설치시 누구도 말하지 않는 그 비법 (0) | 2021.05.05 |
| 워드프레스 (WordPress) 웹사이트 호스팅 왕초보 안내서 (0) | 2021.05.01 |
| 워드프레스 (WordPress) LMS 플러그인 사용해보기 (0) | 2021.04.29 |
| 환영합니다! (0) | 2021.04.27 |



