디자인 비전문가 인가요?
디자인 준전문가인가요?
이에 대한 대답이 예이면 바로 본 아티클은 여러분을 위한 것입니다.
디자이너처럼 인트로 (도입) 혹은 아웃트로(나가는) 동영상 디자인을 멋지게 만들어 소개하고 싶은 신가요? 네 칸바(canva)이면 충분합니다.
디자인 플랫폼을 클라우드상에 제공하는canva( https://www.canva.com/ )를 추천합니다. 로그인하여 들어오면 홈 대시보드가 나타나는데 중앙에 보면 "무엇을 디자인하시겠어요?" 문구가 나타나는데 여기에서 원하는 디자인 유형(혹은 템플릿)을 선택하면 canva가 제공하는 수많은 디자인 템플릿이 나타납니다.
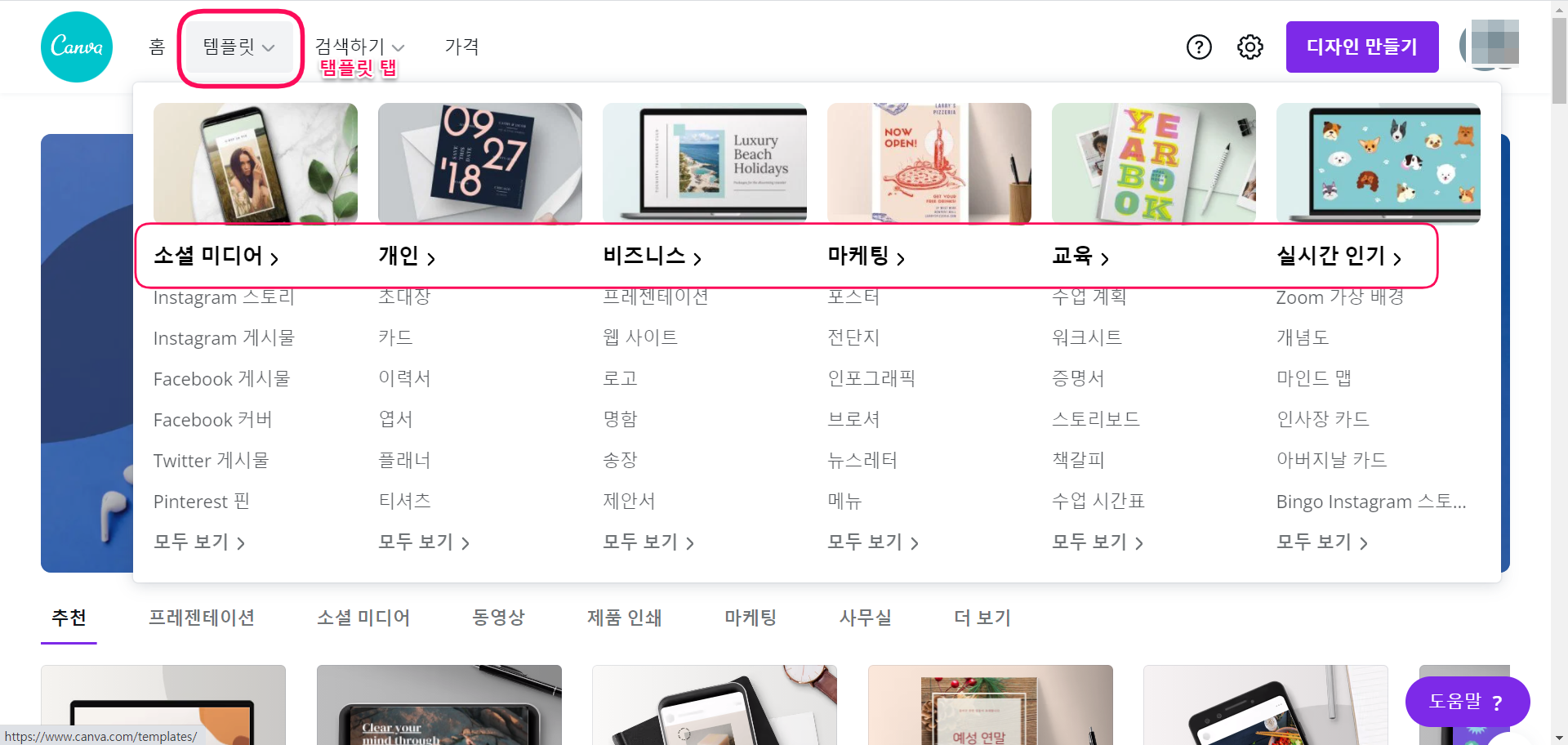
오늘은 멋있는 온라인 강좌의 웹디자인 과목 Intro 소개 동영상을 만드는 과정을 소개하려고 합니다. 아래 그림의 홈 탭을 선택합니다.

다음 탬플릿 탭을 선택하면 프레젠테이션, 소셜미디어, 동영상, 제품 인쇄, 비즈니스, 마케팅, 교육, 인포그래픽, 책 카버, 마인드 맵, 잡지 표지, 줌 가상 배경, 웹사이트, 포스터, 카드, 로고 디자인 등 수많은 디자인 템플릿이 이미 만들어져 있다.

만일 찾고자하는 주제어가 있다면 검색 탭을 눌러 주제어를 입력하여 검색하면 주제어 관련 관련 디자인 템플릿이 나타난다.
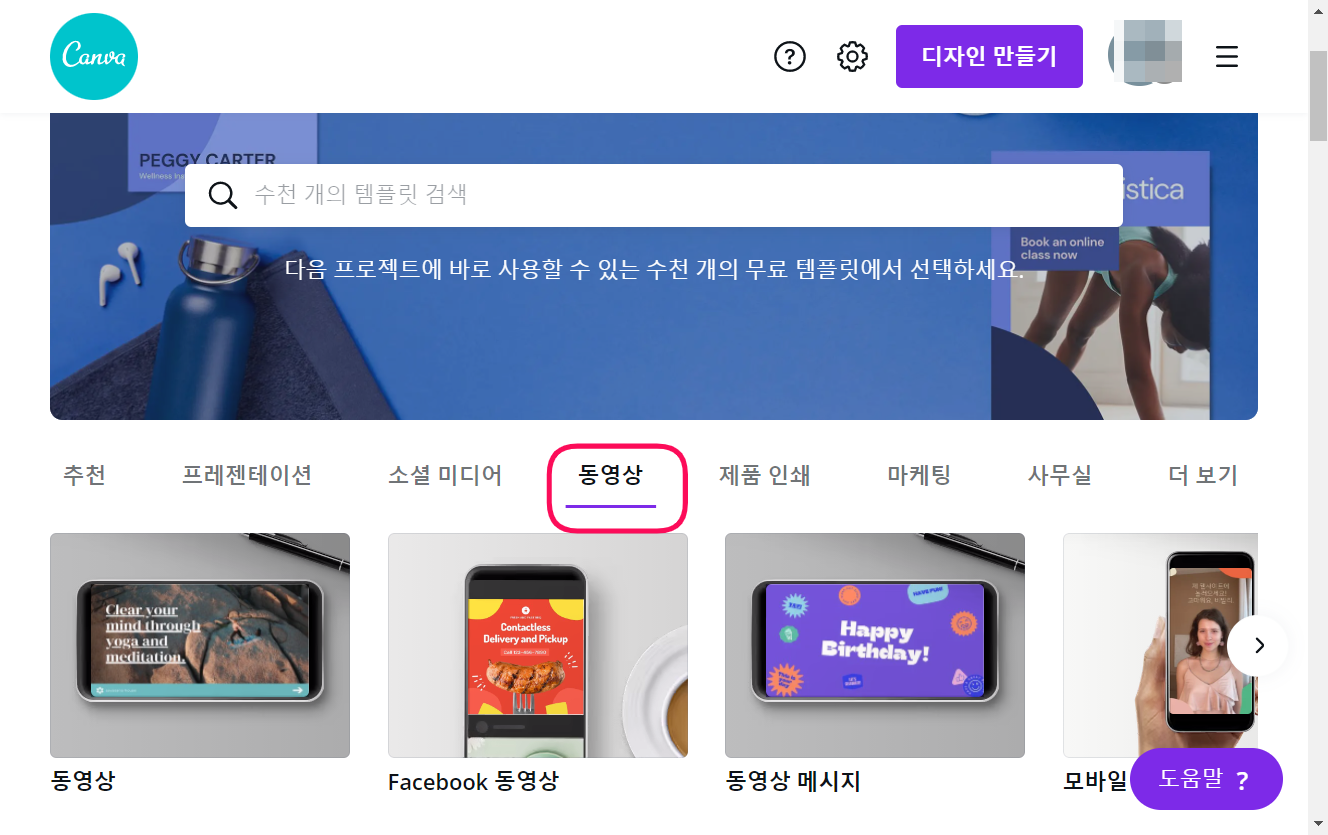
우리의 경우 여기서는 템플릿 탭에서 동영상 카테고리를 선택한다. 그러면 동영상을 출력할 대상 디바이스나 스크린에 따라 다양한 포맷이 제공된다. 예를들면 일반 동영상, 페이스북 동영상, 모바일 동영상, 동영상 콜라주, 피드 관고 종영상(세로), Youtube 동영상, 인스타그램 Reels 동영상, TikTok 동영상 등 매우 다양하다. 여기서는 일반 동영상 템플릿을 사용한 과목 intro 동영상을 제작하려고합니다.

동영상 카테고리에서 검색창에 "교육 동영상"이라고 입력하여 검색합니다. 그러면 교육 관련 교과목에 대한 intro 동영상 템플릿이 나타납니다. 우리는 여기서 가운데 있는 Web Design 템플릿을 선택합니다.

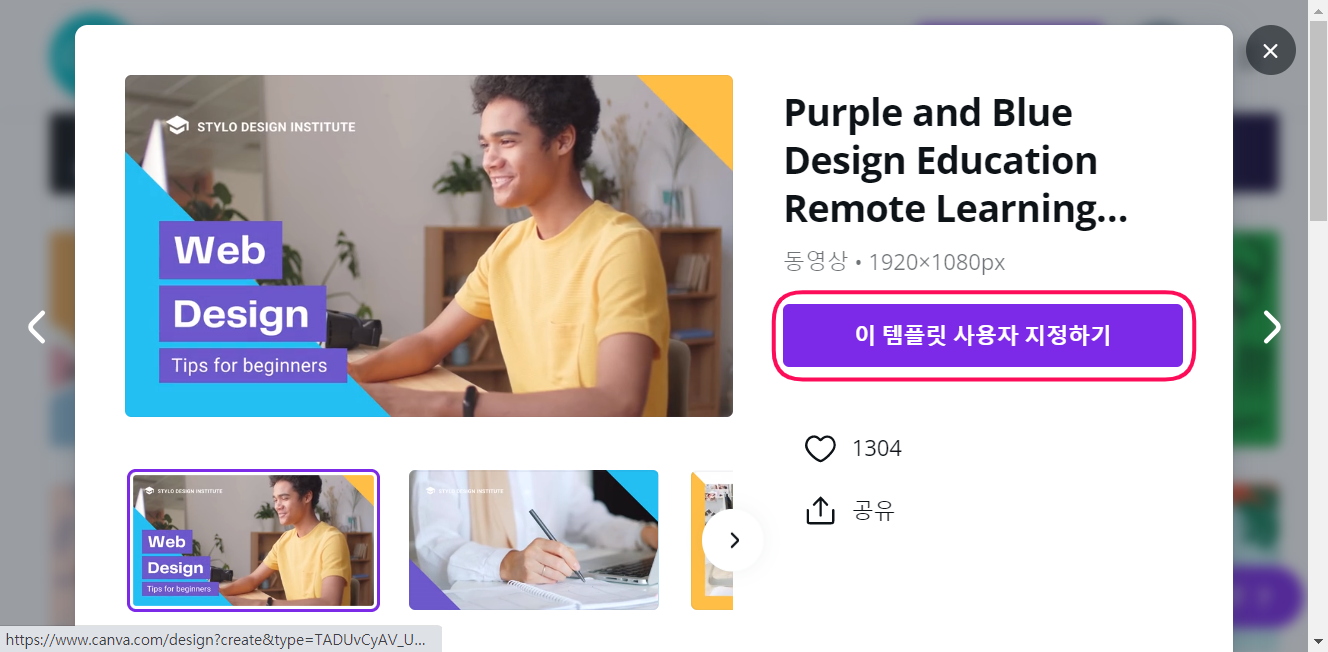
Web Design이라고 적힌 중앙의 템플릿을 선택하면 아래 화면이 나타납니다. 이 탬플릿 사용자 지정하기를 누른다. 이템플릿을 좋아요를 누른 사용자 숫자가 클 수록 좋은 디자인 템플릿이라 볼 수 있습니다.

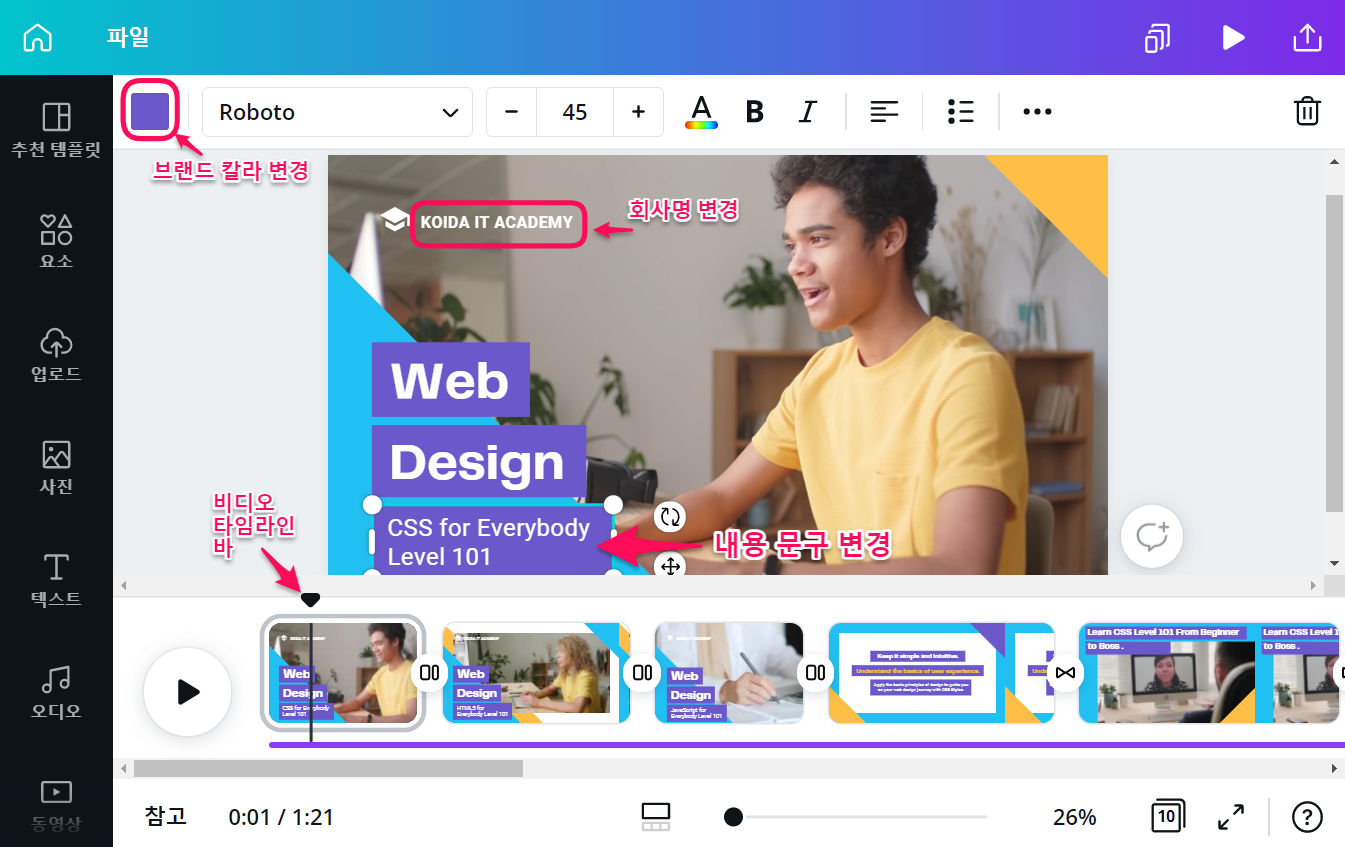
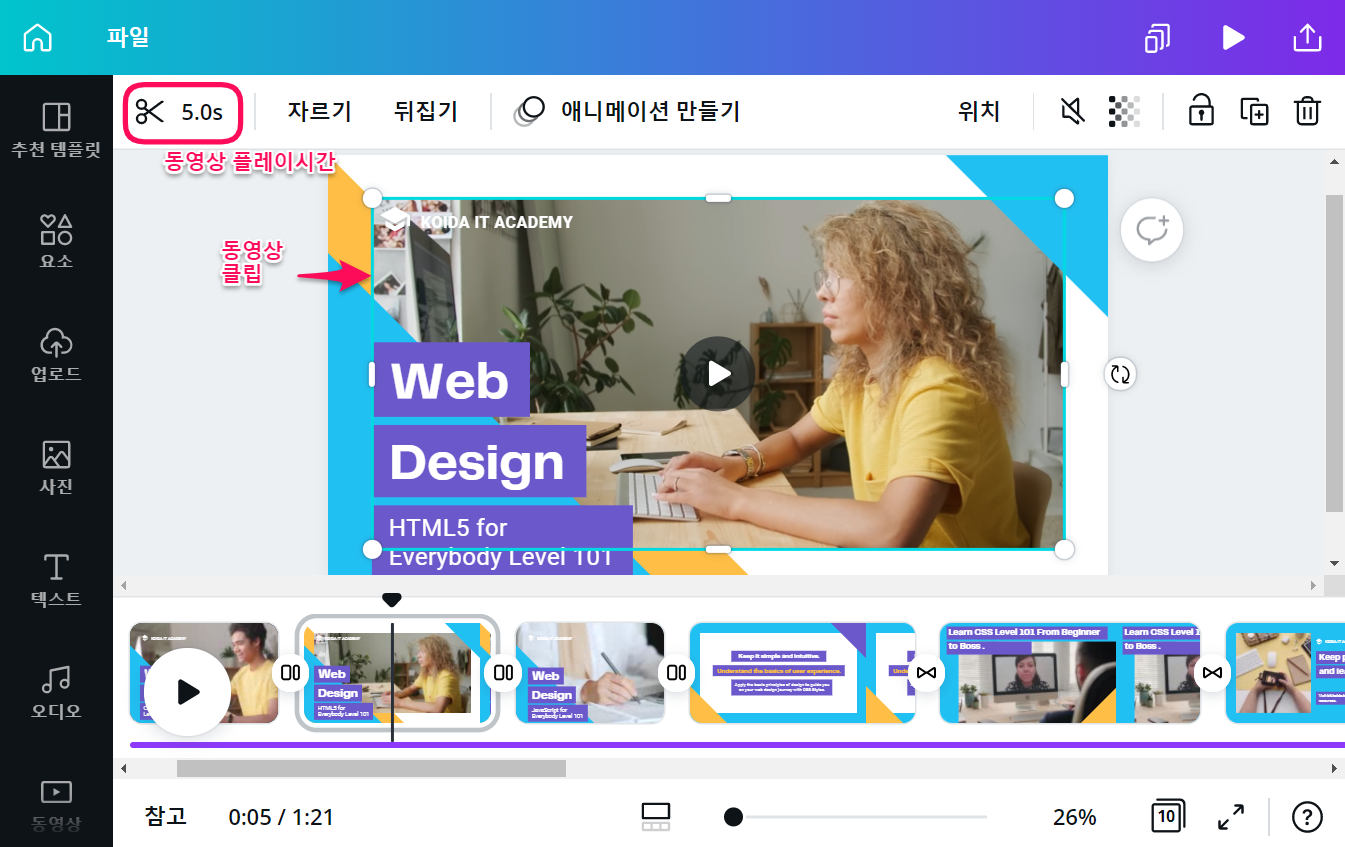
선택한 교육 동영상의 원래 템플릿의 이름은 "Purple and Blue Design Education Remote Learning Education"이며 길이는 30초 길이지만 장면을 추가하여 늘리거나 장면을 삭제하여 줄 일 수 있다. 여기서 몇가지 변경 사항이 있다면 회사 로고와 회사명, 플레이 시간, 애니메이션 만들기, Tips for for beginners를 CSS for Everybody Level 101으로 변경,한다. 필요한 슬라이드내의 문구 내용은 임의적으로 변경이 가능합니다. 아래 그림에 보인 것처럼 해당 슬라이드를 선택하여 수정합니다.

아래 동영상 슬라이드에서 동영상 클립을 선택하면 편집창 상단에 가위 모양 아이콘, 애니메이션 만들기, 오디오 아이콘, 투명도 등 동영상 제시에 대한 속성을 변경가능합니다.

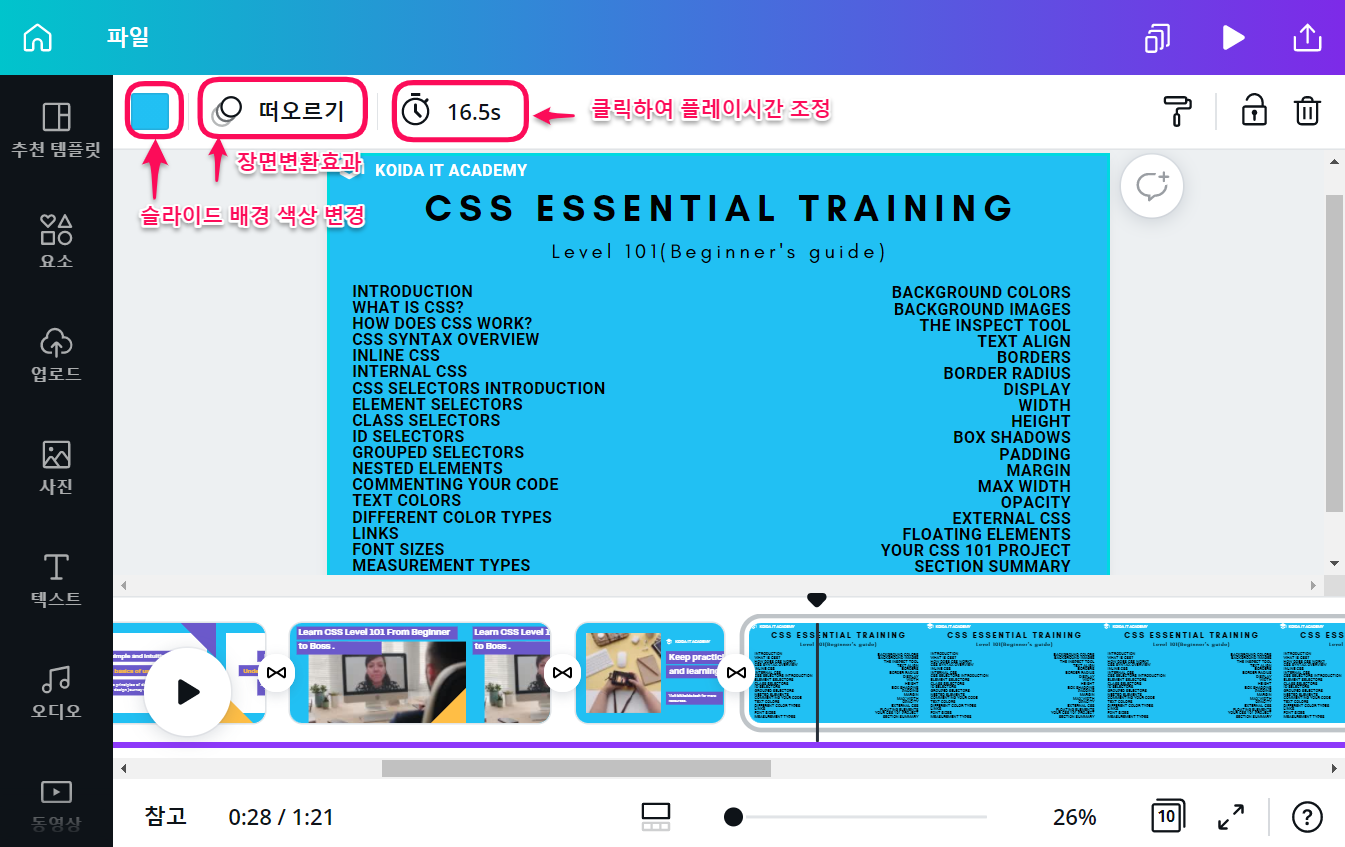
필요하다면 페이지 추가 아이콘(+)이나 페이지 복제(+)누르면 새로운 동영상 슬라이드가 추가됩니다. 그렇게한 후 필요하다면 슬라이드 배경 색상 아이콘을 눌러 변경합니다. 슬라이드간의 장면 전환 효과를 넣으려면 애니메이션 만들기 아이콘을 선택하여 제공되는 애니메이션 효과중에 선택할 수도 있다. 시계 모양 아이콘은 동영상 슬라이드의 플레이시간 편집을 조정하게 해준다. 클릭하여 적당한 길이의 시간을 설정하면 됩니다. 여기서는 슬라이드의 텍스트 내용이 많으므로 16.6s로 지정하였습니다.

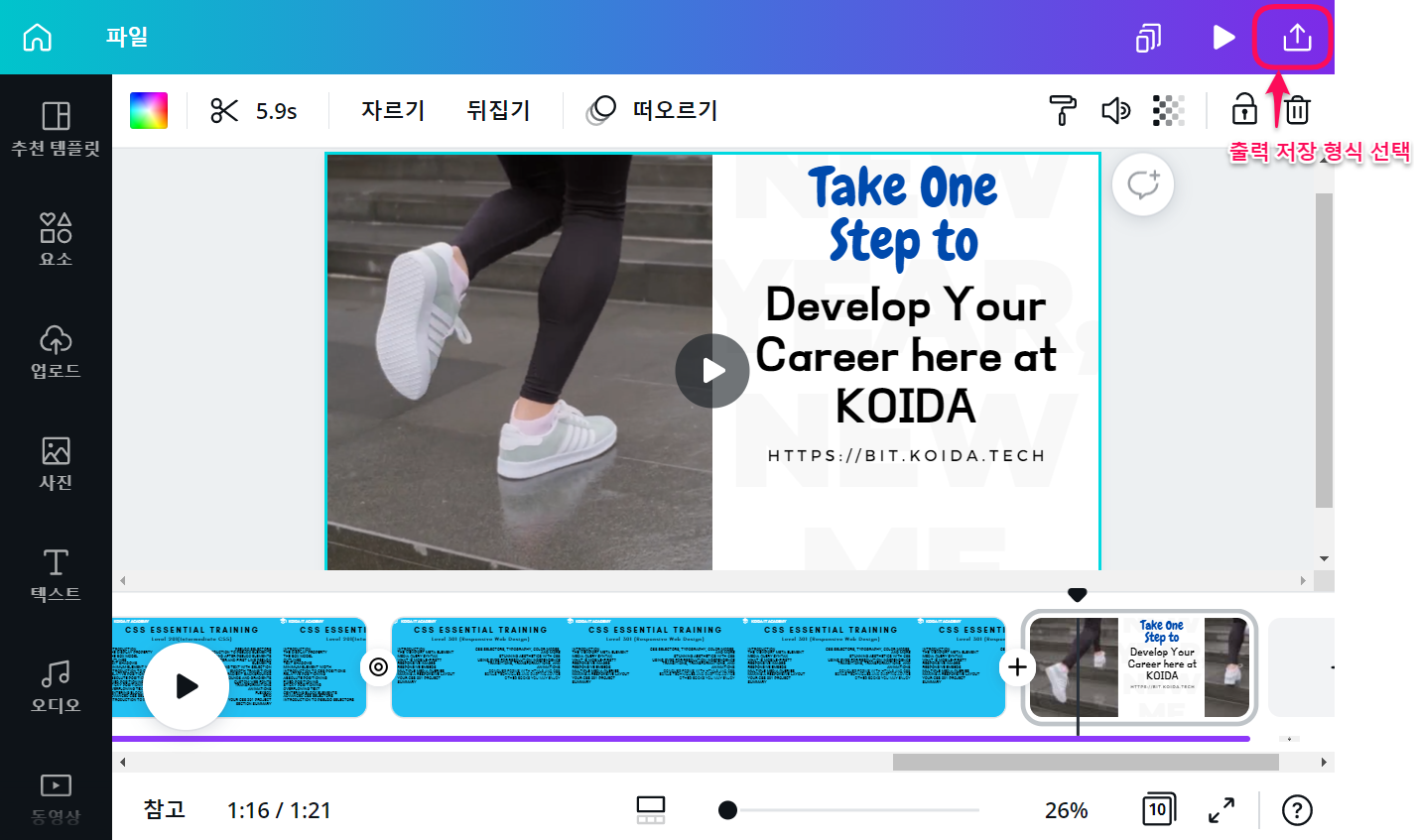
동영상 편집이 완성되면 어떤 형식으로 출력할지를 결정해야합니다. 아래 그림의 오른쪽상단 up arrow(화살표)를 클릭하거나 다운화살표의 다운로드를 눌러도 됩니다. 기타 다른 여러 형식의 출력 파일 형식이나 어떤 공유 방식이 있는지 보려면 (...) 눌러 확인할 수 있습니다.


위 다운로드() 버튼을 누르면 아래 그림에서처럼 파일 형식 : MP4 동영상 이 기본으로 나타나며 드롭다운 메뉴를 눌러 파일 형식을 다른 파일 형식(pdf, JPG, SVG, GIF 등)것으로 변경도 가능합니다. 여기서 여러 페이지중 특정 페이지를 지정하여 출력할 수도 있습니다. 지금은 기본으로 10장의 페이지 모두를 출력하는 것으로 되어 있지만 드롭다운 메뉴를 누르면 출력할 페이지를 선택할 수 있는 체크 박스가 나타난다. 모든 선택 옵션이 끝나면 다운로드 버튼을 누르면 로컬 컴퓨터에 intro 동영상이 다운로드(Download) 폴더에 저장됩니다.
출력전에 전체 동영상을 미리보기로 점검하려면 편집기 상단에 플레이 버튼(>)을 누르면 미리보기 화면으로 전환됩니다. 물론 오디오를 추가했다면 소리까지 함께 플레이됩니다.
물론 인트로/아웃트로 동영상 한글의 여러 폰트로도 제작됩니다. 기본적으로 지원되는 한글 폰트는 제법 많은 편이지만 필요한 경우 한글 폰트를 추가해서 사용할 수 있습니다. 한글 폰트를 어떻게 추가하는지를 알고 싶다면
https://tinyurl.com/yhvy2rjh ( https://tecgyver.tistory.com 의 디자인 아티클을 참조)
'디자인Q&A' 카테고리의 다른 글
| 어도비 데스크탑 앱 10개 소개 (0) | 2021.05.17 |
|---|---|
| Canva로 프로페션널 로고 디자인 몇 분만에 뚝딱? (0) | 2021.04.30 |
| 칸바 (Canva) 디자인 플랫폼에 한글 폰트를 어떻게 추가하는가? (0) | 2021.04.30 |


